2020-2023
DIGITALER MARKTPLATZ FÜR EINEN ENERGIE- UND INFRASTRUKTUR-DIENSTLEISTER
AUSGANGSSITUATION
Unser Kunde ist als Komplettanbieter für Strom, Licht, Wasser, Wärme, Internet, Fernsehen und Telefon für ihren exzellenten Service und ihre wettbewerbsfähigen Preise bekannt. Mit bis zu 500 Anfragen pro Tag vertreibt unser Kunde Produkte ausschließlich über den Kundenservice per Telefon und E-Mail, wobei die Verfügbarkeitsprüfung manuell erfolgt, was viele Tage dauert und den Kaufprozess verzögert.
PROJEKTVORGEHEN
Zur Ermittlung der Kundenbedürfnisse wurden vorhandene Materialien, wie Personas, User Journeys und die aktuellen Nutzerführung der Webseite mittels einer UX-Analyse überprüft. Die identifizierten Schmerzpunkte wurden in einer Customer Journey und einem Service Blueprint, der Kundenbedürfnisse und grundlegende technische Anforderungen vereint, mit allen beteiligten Services (Frontend, Backend, Backoffices) gemappt. Key Features für alle Services wurden in Epic-Form in einem MVP definiert und zunächst in Konzeption und Design betrachtet und in einer Roadmap priorisiert.
Bereits in den ersten Konzeptionsphasen wurden in einem iterativen Prozess Wireframes anhand von interaktiven Prototypen in Figma, mittels qualitativer Interviews mit realen Kunden, validiert und neue Anforderungen definiert. Außerdem wurde ein Design Sprint zur Anforderungsdefinition neue Themen gemeinsam mit Stakeholdern erarbeitet.
Aufbauend aus den entwickelten MVPs wurden erste Designelemente entworfen, die durch eine Projekterweiterung iterativ in eine Design Libary einflossen.
Research
Qualitative Interviews wurden bereits in früher Konzeptionsphase als Möglichkeit zu Anforderungsdefinition aus Nutzersicht durchgeführt. Die Interviews wurden remote über Teams an interaktiven Prototypen in Figma (Wireframes) mit realen Kunden durchgeführt. In späteren Projektphasen wurden ebenfalls High-Fidelity-Prototypen (Finales Design) in Nutzertests aufgenommen um Look and Feel und finale Flows zu überprüfen. Quantitative Umfrage zu gewünschten Zahl-Methoden im Check Out Prozess. Eine quantitative Umfrage zu Nutzerzufriedenheit ist geplant und befindet sich gerade in der Ausarbeitung. Darüber hinaus nutzen wir ein detailliertes Web Tracking, um Nutzerverhalten auf der Website analysieren zu können.
Key Learnings der Interviews waren, dass ein regelmäßiger Austausch mit Kunden zu frühen Konzepten und Ansätzen eine wegweisende Grundlage bietet, die die Entscheidungsfindung von Stakeholder im Projekt unterstützen kann.
Delivery
Benutzerzentrierte Abläufe, Produktpräsentation und Interaktionen wurden durch die Durchführung von qualitativen Interviews definiert.
Reduzierung des Produktverfügbarkeits-Feedbacks von Tagen auf Sekunden durch Echtzeit-Verfügbarkeitsprüfung.
Verringerung des betrieblichen Aufwands und Erhöhung der Compliance durch automatisierte Einrichtung und Konfiguration der Cloud-Umgebung.
Gewährleistung von Flexibilität, Skalierbarkeit durch die Entwicklung eines barrierefreien Design Systems.
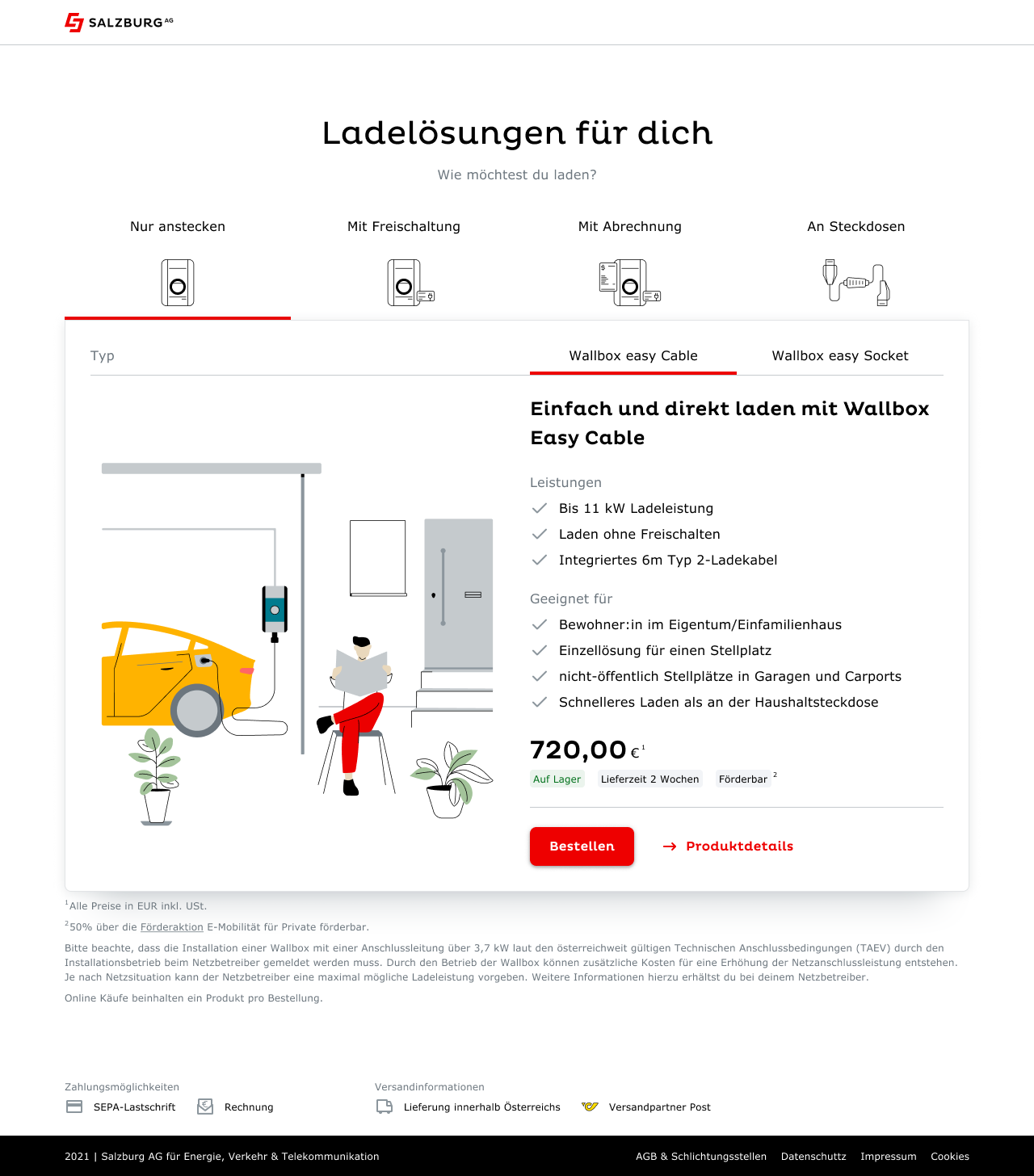
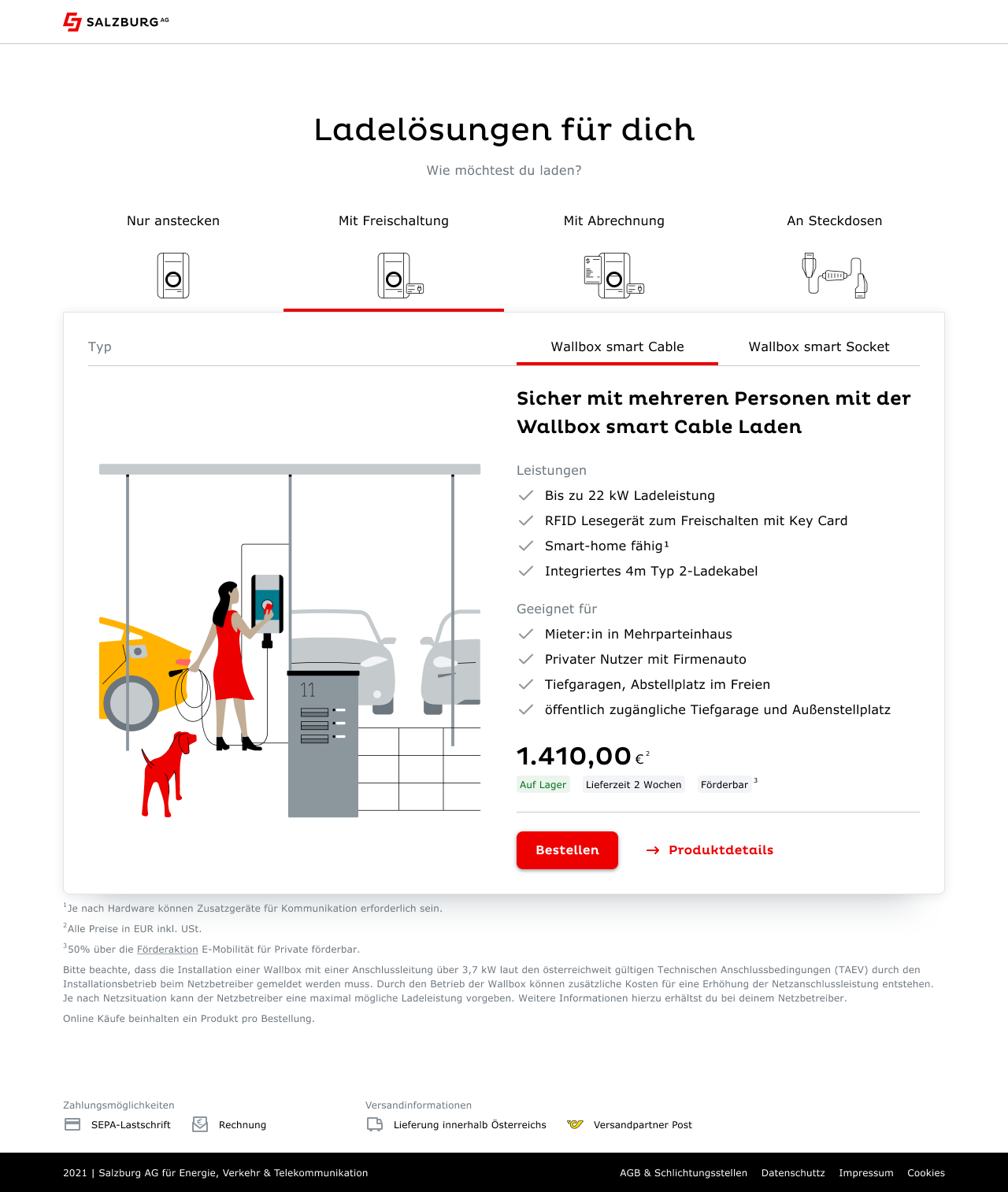
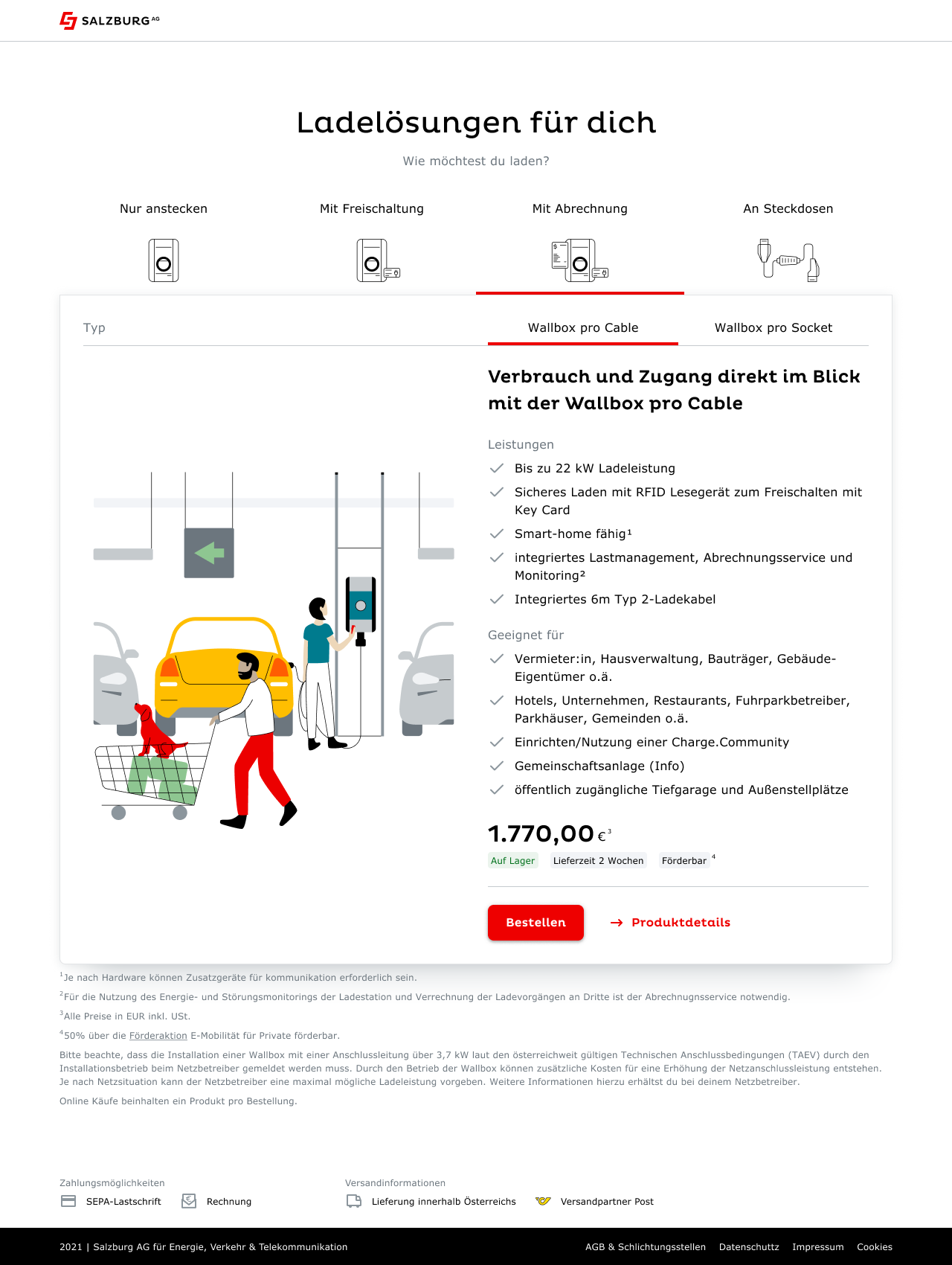
Auf Basis von commercetools wird ein benutzerzentriertes Online-Verkaufsportal für verschiedene Produkte erstellt, das unter Aspekten wie dem Mobile-First-Ansatz und der barrierefreien Entwicklung nach WCAG-Richtlinien für alle Kunden jederzeit zugänglich ist. Die Plattform ermöglicht es (Neu-) Kunden Verträge Online aus den unterschiedlichen Sparten zu beziehen.
Über den Verfügbarkeits-Check kann der User sofort prüfen, ob Telekommunikationsprodukte wie Internet oder TV an seiner Wunschadresse verfügbar sind und diese direkt online bestellen. Die Online-Verifizierung der Identität des Kunden macht den Vertrag und die Zahlung rechtsgültig. Außerdem wurde eine Nutzungszentrierte Produktpräsentation geschaffen, um Kunden die Wahl des passenden Tarifs zur Lebenssituation zu wählen.
Über den Verfügbarkeits-Check kann der User sofort prüfen, ob Telekommunikationsprodukte wie Internet oder TV an seiner Wunschadresse verfügbar sind und diese direkt online bestellen. Die Online-Verifizierung der Identität des Kunden macht den Vertrag und die Zahlung rechtsgültig. Außerdem wurde eine Nutzungszentrierte Produktpräsentation geschaffen, um Kunden die Wahl des passenden Tarifs zur Lebenssituation zu wählen.
Der konsequente MVP-Ansatz, Kanban und ein funktionsübergreifendes Team aus UX/UI-Designern, Architekten, Entwicklern und Testern schaffen schnelle Ergebnisse und bieten Flexibilität im Umgang mit Anforderungen.
Produktpräsentation mit dem Fokus auf die Nutzung eines Produktes



Accessibility
Produkte und Dienstleistungen von privaten und öffentlichen Anbietern, die auf dem europäischen Markt öffentlich zugänglich sind, müssen laut dem EAA - European Accessibility Act Level AA der WCAG erfüllen. Aus diesem Grund wurden alle Elemente passend zu den Richtlinien diesen Levels angelegt.
Wir haben uns an den vier Prinzipien orientiert (Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit, Robustheit) und diese entlang jedes Bausteins (Content, UX, UI, Development) integriert. Insbesondere wurden alle Design Komponenten, die in die Library übernommen wurden, auf Barrierefreiheit geprüft. Durch grundlegende Anpassungen wie z.B. die Anpassung der Brand-Farbe auf die entsprechenden Kontrastanforderungen, Definition verschiedener Zustände der Eingabefelder, Bereitstellung aller Informationen für alle Benutzergruppen und entsprechender technischer Voraussetzungen für z.B Screenreader oder Tab Navigation, kann langfristig eine barrierefreie Umsetzung und Qualitätssicherung im Design gewährleistet werden. Um sicher zu gehen, dass die Anforderungen entsprechend der WCAG in der Entwicklung ebenfalls umgesetzt werden, wurden Accessibility Kriterien auf Story Ebene in den Acceptance Criterias integriert und jedes Feature vor Release auf Barrierefreiheit getestet (mitunter an Nutzern mit entsprechender Beeinträchtigung). Außerdem wurde eine externe Überprüfung des gesamten Bestellprozesses auf Barrierefreiheit auf Level AA erfolgreich durchgeführt.
Tools

IM AUFTRAG VON
